Content slider module overview
Content sliders are typically used on landing pages with long narrow images. The content slider module offers a larger number of options for styling and content. Here are some examples. Here’s an example of a background photo, with heading and text on a color background with partial opacity. Here’s another example where the photo and text are placed side by side, with a call to action button. Related Articles
Published 11 January 2022
Content sliders are typically used on landing pages with long narrow images.
The content slider module offers a larger number of options for styling and content. Here are some examples.
- In each slider, you can choose a photo, video, or color background.
- You can add a heading, text, and a button and display them overlaid on the photo video, or color background, or side by side with the photo or video.
- You can automate and adjust the playback or add navigation buttons so users can cycle through themselves.
- If you choose to show the nav arrows, you can style the arrow color, and arrow background color and shape on the Style tab.
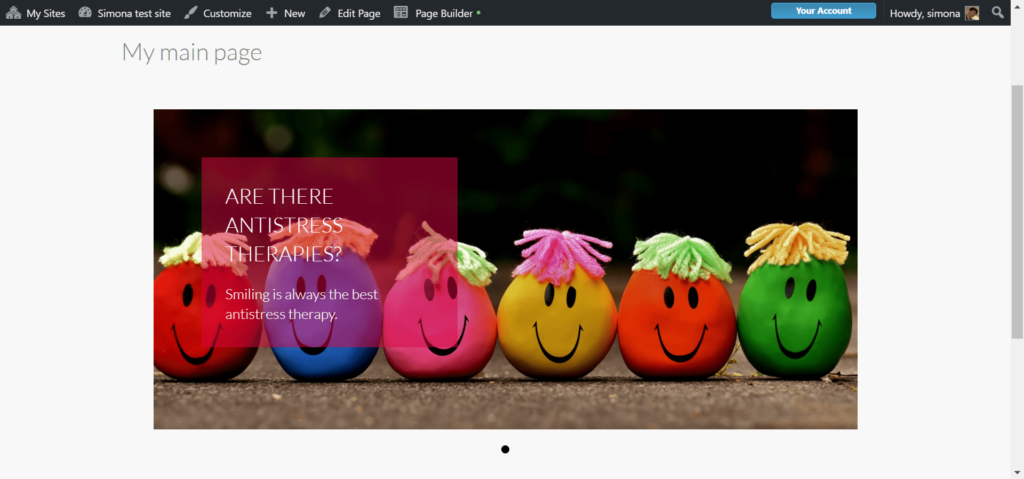
Here’s an example of a background photo, with heading and text on a color background with partial opacity.

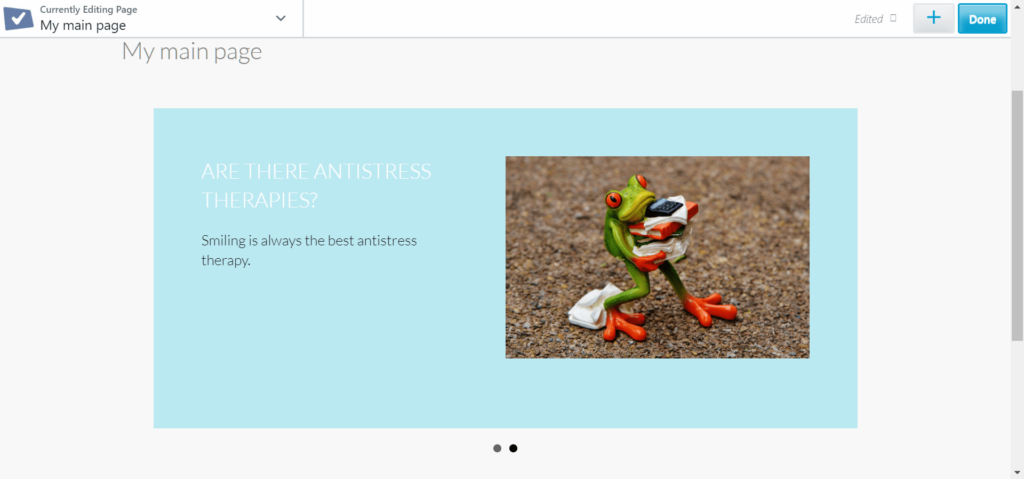
Here’s another example where the photo and text are placed side by side, with a call to action button.

Related Articles
Book a free demo today and let us discover how we can serve your company.


